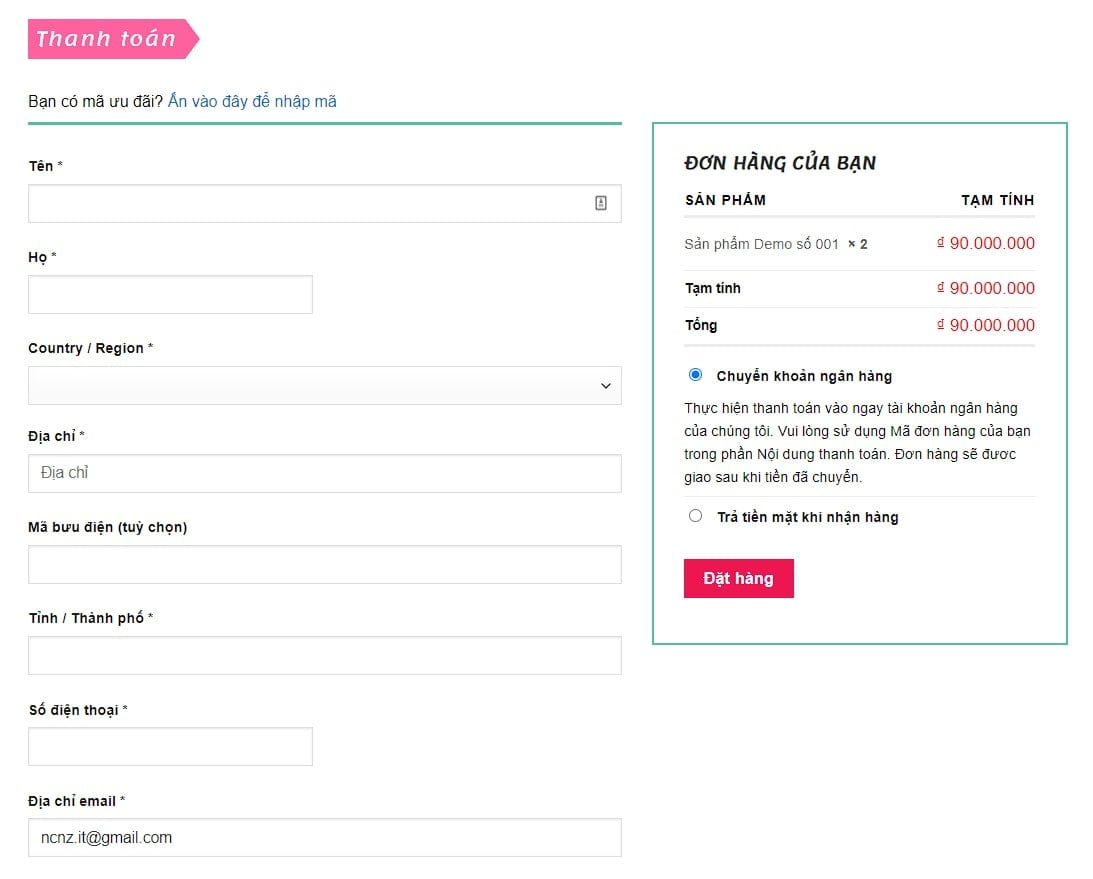
1. Trang thanh toán mặc định của Woocommerce
Theo như các bạn thấy thì trang Thanh toán mặc định của Woocommerce nhìn trông rất thiếu chuyên nghiệp và thừa thãi với nhiều trường (field) mà bạn và cả khách hàng sẽ không bao giờ dùng đến.
Để giải quyết vấn đề này, hôm nay tôi tranh thủ viết 1 bài hướng dẫn sơ cách tùy biến trang thanh toán này trở nên gọn gàng và tiện lợi hơn mà bạn không cần phải dùng đến Plugin thứ 3 với nhiều tùy chỉnh khác.
Tất nhiên sử dụng Code sẽ mất thời gian ở lần đầu tiên khá nhiều, khá khó dùng nếu bạn không rành code, ít tùy chỉnh hơn so với dùng plugin… tuy vậy bạn có thể chủ động nhiều thứ và sử dụng cho nhiều Website khác sau này chỉ bằng cách dán đoạn code đã tùy biến vào là xong.

2. Đoạn code chỉnh sửa các Field thông thường
/* Thanh Toán - Xóa - Sửa Field */
function nz_edit_cko($fields){
$fields['billing']['billing_first_name']['label'] = 'Họ tên';
$fields['billing']['billing_first_name']['placeholder'] = 'Nhập họ tên quý khách';
$fields['billing']['billing_email']['label'] = 'Email';
$fields['billing']['billing_email']['placeholder'] = 'Địa chỉ Email (có thể để trống)';
$fields['billing']['billing_phone']['label'] = 'Số điện thoại';
$fields['billing']['billing_phone']['placeholder'] = 'Nhập số điện thoại';
$fields['billing']['billing_address_1']['label'] = 'Địa chỉ nhận hàng';
$fields['billing']['billing_address_1']['placeholder'] = 'Số nhà - Quận/Huyện - Thành phố...';
$fields['order']['order_comments']['label'] = 'Ghi chú thêm về đơn hàng';
$fields['order']['order_comments']['placeholder'] = 'Ví dụ thời gian giao hàng, địa chỉ giao hàng, gọi trước khi giao...';
unset($fields['billing']['billing_last_name']);
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_city']);
return $fields;
}
add_filter('woocommerce_checkout_fields','nz_edit_cko');Đây là đoạn code cơ bản để chỉnh sửa các trường, ở đây bạn sẽ thấy các mục bao gồm:
- billing – đây là nhóm bên thanh toán, ở một vài giao diện (theme) khác sẽ có thêm trường shipping nhóm vận chuyển và order các bạn cũng áp dụng tương tự.
- label – là đoạn văn bản phía trên của field, các bạn có thể để trống cũng đc nếu cần gọn gàng hết mức.
- placeholder – phần này là văn bản mô tả ở trong field, sẽ tự mất khi khách hàng điền vào.
- unset – nếu bạn muốn field không hiển thị

3.Thay đổi kích thước các Field
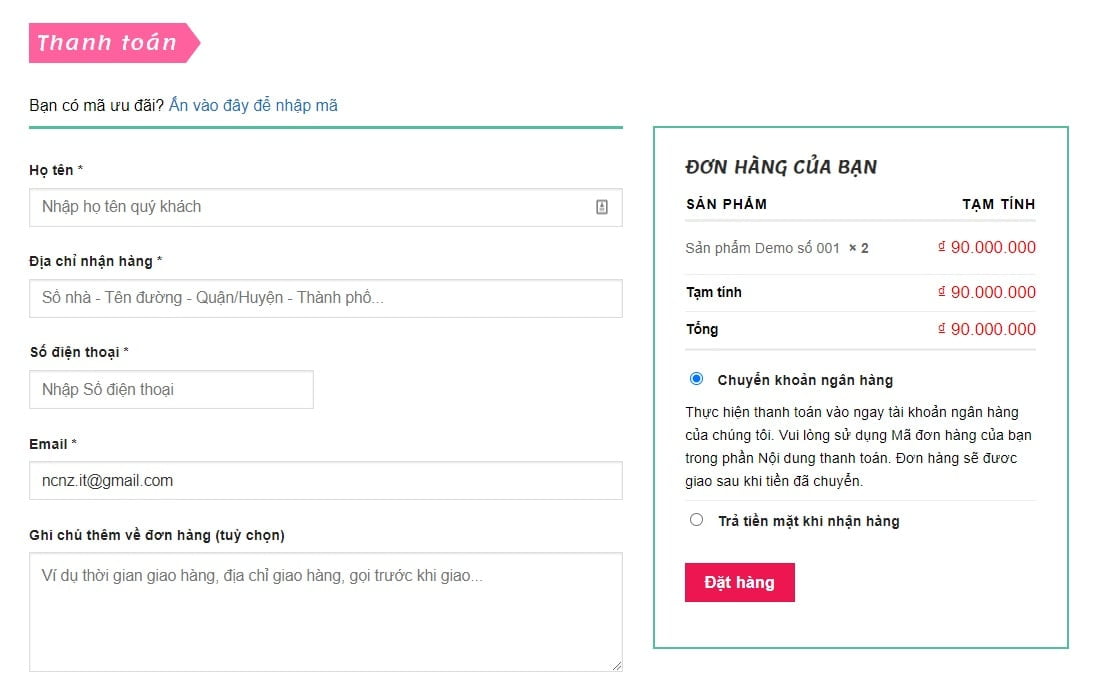
Như hình trên thì các bạn sẽ thấy đã lọc được phần lớn các Field thừa thãi không cần thiết và thêm văn bản vào một cách khá ổn rồi, nhưng về mặt giao diện thì nó vẫn còn rất tang hoang.
Tất nhiên để giải quyết vấn đề này thì các cao thủ CSS sẽ dễ dàng làm được, nhưng với Woocommerce thì họ đã tích hợp sẵn bộ CSS nên ở đây chúng ta sẽ dùng luôn của họ để tối ưu hơn.
/* Thanh Toán - Chỉnh sửa kích thước Field
form-row-first – Nửa đầu
form-row-last – Nửa sau
form-row-wide – Full
Fix - p.form-row-wide.form-row-last {clear: none;}
*/
function nz_style_checkout($nz_size_cko){
$nz_size_cko['billing']['billing_first_name']['class'][10] = 'form-row-first';
$nz_size_cko['billing']['billing_phone']['class'][20] = 'form-row-last';
$nz_size_cko['billing']['billing_address_1']['class'][30] = 'form-row-last';
$nz_size_cko['billing']['billing_email']['class'][40] = 'form-row-first';
return $nz_size_cko;
}
add_filter('woocommerce_checkout_fields','nz_style_checkout',9999);Ở đây bạn sẽ thấy 3 yếu tố mà tôi đã ghi chú ngay trong code rồi, nên giải thích thêm đơn giản là:
- form-row-first – Nửa đầu – Sẽ rộng gần 50% và canh lề phải 1 tí.
- form-row-last – Nửa sau – Rộng như trên, ko canh lề phải, kết hợp với cái trên sẽ tạo thành 1 hàng hoàn chỉnh.
- form-row-wide – Full – Rộng 100% chiếm hoàn toàng 1 dòng hàng ngang.
Về phần Ghi chú thì nó đã ổn sẵn rồi nên tôi sẽ không chỉnh sửa gì nữa.

4. Sắp xếp thứ tự các Field theo nhu cầu
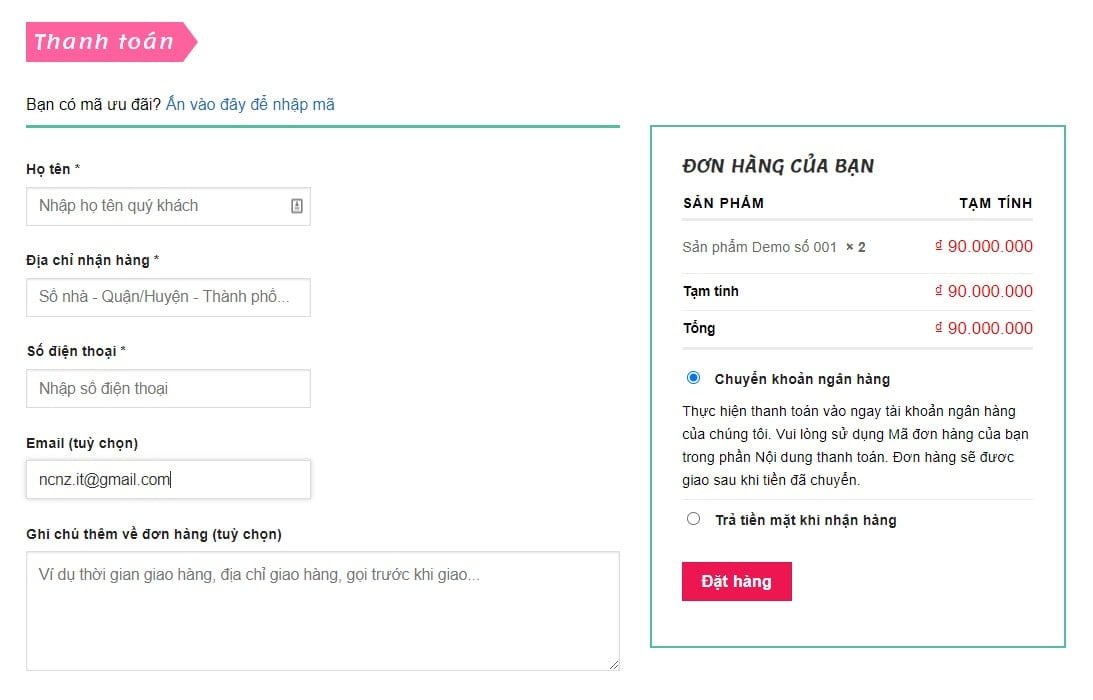
Như bạn đã thấy ở trên, các Field đã được tôi chỉnh sửa kích thước như mong muốn ở mục 3. nhưng tại sao nó vẫn nằm ở các dòng riêng biệt trông vẫn xấu tệ?
Đầu tiên mục đích tôi là xếp theo thứ tự 4 ô là Tên – SDT – Địa chỉ – Mail, nên ở đoạn code ở mục 3 các bạn để ý kỹ lại thì sẽ thấy tôi đặt 2 field là Tên và Mail nằm ở nửa đầu, 2 cái còn lại ở nửa sau.
Tuy nhiên vì ô Mail hiện còn nằm ở vị trí thứ 4 nên nó không nằm ở nửa đầu đc, thành ra sẽ bị lạc loài như trên.
Nên giờ chúng ta cần giải quyết bằng cách xếp lại thứ tự các Fiel theo mong muốn.
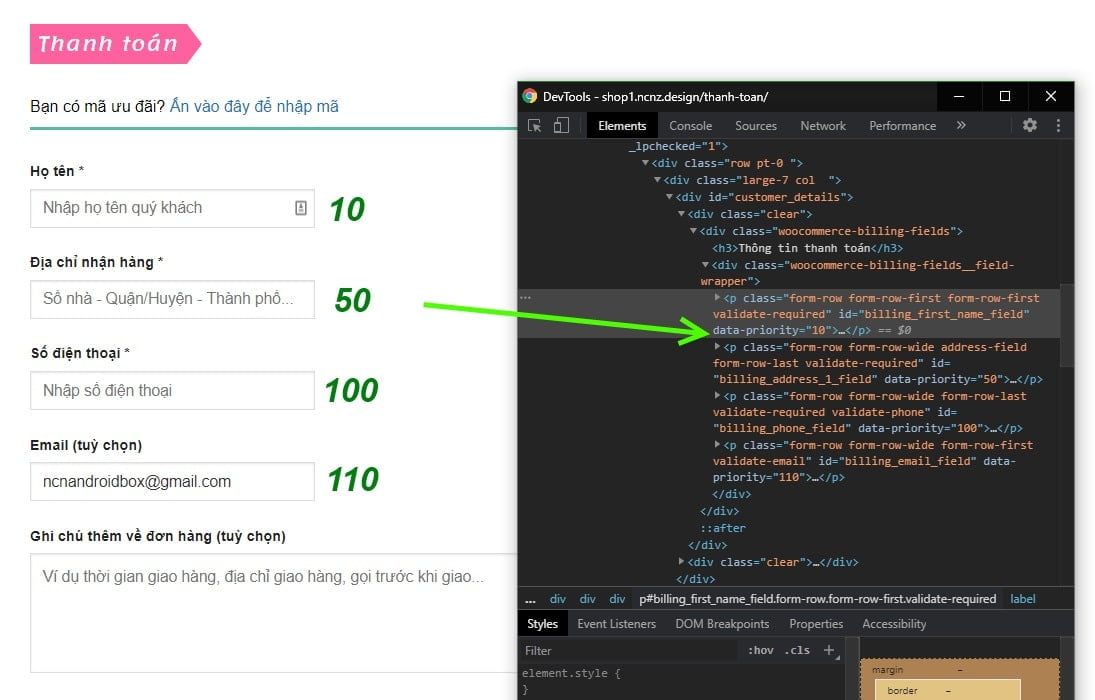
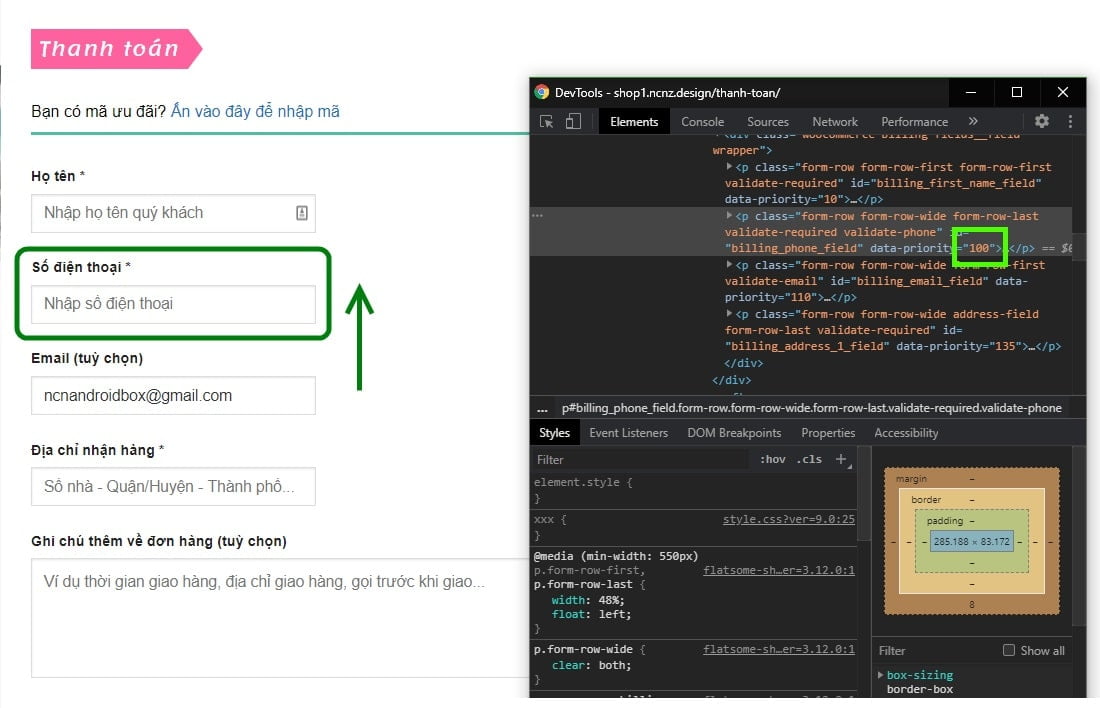
Ở hình dưới các bạn sẽ thấy giá trị data-priority tương ứng cho từng Field, và đơn giản là để sắp xếp nó thì thay giá trị này từ thấp đến cao là xong.

Bây giờ áp dụng đoạn code này vào để thay đổi giá trị data-priority
/* Thanh Toán - Sắp xếp vị trí priority-data */
function woocommerce_default_address_fields_reorder($fields) {
$fields['address_1']['priority'] = 135;
return $fields;
}
add_filter('woocommerce_default_address_fields','woocommerce_default_address_fields_reorder');Ở đây do cá nhân tôi chỉ cần đổi vị trí của field Địa chỉ xuống vị trí cuối cùng (lớn hơn 110) là xem như đáp ứng được nhu cầu.
Trong các trường hợp khác các bạn có thể đổi vị trí các field khác như thông thường bằng các xem các field ở phần 1 và thay số tương ứng thôi.

Ngoài ra các bạn cũng có thể giải quyết nó bằng CSS nó bằng thuộc tính Order cũng được, nhưng làm thế cũng như đã đề cập ở 3 là không nên, cứ dùng cái có sẵn đã.
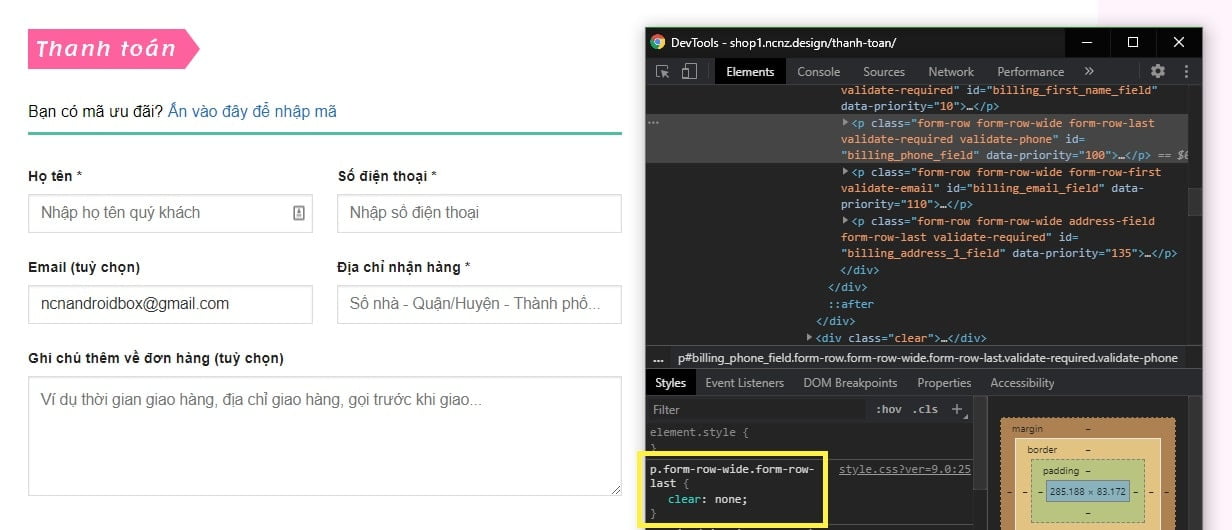
Cuối cùng là các bạn sẽ thấy hoàn chỉnh hết nhưng giao diện vẫn chưa được thay đổi nhiều, vấn đề này do các Field mặc định có sẵn class form-row-wide mà tôi đã đề cập ở mục 3 khiến sinh ra đoạn CSS Clear both dùng để cưỡng chế xuống hàng, ở đây chỉ cần thêm đoạn CSS khi field có thêm class form-row-last – Nửa sau thì không cần clear both.
p.form-row-wide.form-row-last { clear: none;}
Vậy là bạn đã hoàn thành các phần về chỉnh sửa giao diện cơ bản cho trang thanh toán của Woocommerce rồi.
Giờ chúng ta đến phần nâng cao hơn tí, là viết thêm tính năng cho trang này.
5. Thêm các Field khác cho trang thanh toán
Mặc định trang thanh toán chỉ có vài Field cần thiết, phần còn lại khá thừa thãi, tuy nhiên trong nhiều trường hợp bạn cần thêm vài ghi chú, tùy chọn các kiểu cho khách hàng thì sẽ phải code thêm tính năng này. Khi bạn nhận được đơn hàng từ khách thì sẽ thấy các tùy chọn thêm để lên đơn hàng chính xác cho khách hàng.
Ví dụ vài trường hợp:
- Khách cần gói quà hay các bạn phải thêm 1 tùy chọn Lựa chọn gói quà để khách cần thì check vào đó.
- Khi gói quà muốn có thêm thiệp chúc với nội dung abc… thì phải thêm tùy chọn nhập text.
- Khách muốn chuyển phát nhanh và thêm đóng gói kỹ càng hoặc bảo hiểm vận chuyển các kiểu…
/* Thêm Form Custom vào Check Out */
function nz_custom_checkout($checkout){
woocommerce_form_field('nz_them_url', array(
'type' => 'text',
'required' => false,
'class' => array('nz_custom_checkout', 'form-row-last'),
'label' => 'Tùy chọn tính năng',
'label_class' => 'nz_cs_label',
'clear' => true
),
$checkout->get_value('nz_them_url'));
}
add_action('woocommerce_after_checkout_billing_form', 'nz_custom_checkout');
Các tùy chọn bao gồm:
type – bao gồm các kiểu định dạng thông thường của form như checkbox, ratio…………….
Tải game xong rồi nên nào rỗi viết tiếp nhé. Bye



![Vọc vạch #1 – Dịch Game – Truyện tự động trên màn hình bằng Capture2text + Autohotkey + ChatGPT [Video]](https://nguyez.com/wp-content/uploads/2023/06/VocVach1-880x495.jpg)


![[Thủ thuật – Kinh nghiệm] Tắt mở – Điều khiển máy tính từ xa](https://nguyez.com/wp-content/uploads/2022/12/R1-880x669.jpg)

![[Hướng dẫn] – Tiny Tactics | All Hero Class – Tất cả các Lớp nhân vật](https://nguyez.com/wp-content/uploads/2022/08/Tiny_Tactics_2022-08-13_23-52-54-880x495.jpg)
mình thử dùng ‘priority’ theo cách này thấy vẫn đc, nó có xảy ra xung đột gì ko nhỉ
add_filter( ‘woocommerce_checkout_fields’ , ‘custom_fields_checkout’ )
…
$fields[‘billing’][‘billing_address_1’][‘priority’] = 105;
…
cho mình hỏi mấy đoạn code này mình gián vào đâu v ạ
Cảm ơn a về wp, a có mấy đoạn code
!sài rất ok! hàng chất lượng. hi vọng a ra được nheièu hơn về wp! chúc a nhiều sức khoẻ
ít ai mà ra được mấy code chất lượng, toàn mấy bọn gà trên mạng nói sử dụng plugin, nhưng nhiều cái sài plugin nhiều nặng web, có mấy đoạn code của a, là nhẹ hơn, việc gì sài plugin, chuyên nghiệp cao thủ sẽ su dụng code, chứ mấy đứa gà trên mạng toàn sài plugin . e nể phục a! cảm ơn a nhiều